こんにちは! Mocaです♬
昨日は1日暇だったので、朝から晩まで丸1日かけてCSSなどをいじり色々とカスタマイズ!
一生分の頭を使ったのではないか?と思うほど苦戦しました。疲れた。
そこで今日は私がカスタマイズした内容を、備忘録も兼ねて初心者の方へ向け解りやすく書いていこうと思います。
私も初心者なので初心者の気持ちがよく分かりますからね☻
- ヘッダー画像作成
- Pixlr Editorの使い方
- タイトル作成
- ヘッダー完成
- はてなブログに設定
- ヘッダーの必要ない余白
- 余白を消す方法
- 余白なくなり完成!
- はてなのアイコンを消す
- ブログを書く場合
- ブログデザインが崩れる
- 履歴を辿り修復!
- 最後に
以下、昨日私がカスタマイズした内容です。
ヘッダー画像作成
ヘッダー画像をPC・スマホ共に余白を無くし同じように見せる
Font Awesomeで可愛いアイコンを表示出来るようにする
Check!やPointなど注目して欲しい部分に枠線をつけられるようにする
スマホでブログを見た時に常に下側に読者登録などの項目を表示させるボトムナビゲーションを設置
もう早速使っていますが、この枠や『 』などですね!
私はCSSやHTMLなんてブログを始める前は全く解っていなかった超初心者!
今でもよく解っていませんが、Web上にCSSのコードや設定の仕方を公開してくださっている心優しい方達のブログのおかげで初心者の私でも何とかここまで出来ました!
この記事では、はてなブログのヘッダー画像を作る方法を説明していきたいと思います♬
ヘッダー画像作成
色々な人のブログを見ていると、素敵なオリジナルのヘッダーが目につきますよね。
ブログの顔や玄関とも言えるオリジナルのヘッダーは私も以前から作ってみたいと思っていたのですが、どうやって作ればいいか分からず、なかなか重い腰を上げられないでいました。
そんな時に知ったのが、初心者でも気軽に使えるPixlr Editor(ピクサーエディター)という画像編集ソフトの存在!
無料
会員登録必要なし
ダウンロードしなくてOK
といった誰でも手軽に使えるソフトなんです!
それがこちら↓
ヘッダー作成についてはimaichido.comさんのブログを参考にさせて頂きました。
ありがとうございます。
私は『背景あり』でヘッダーを作ったのですが、imaichido.comさんは『背景なし』で作られています。
これから私がご説明するのは『背景あり』のヘッダーについてですので『背景なし』で作成したい方はこちらを参考にしてください。
Pixlr Editorの使い方
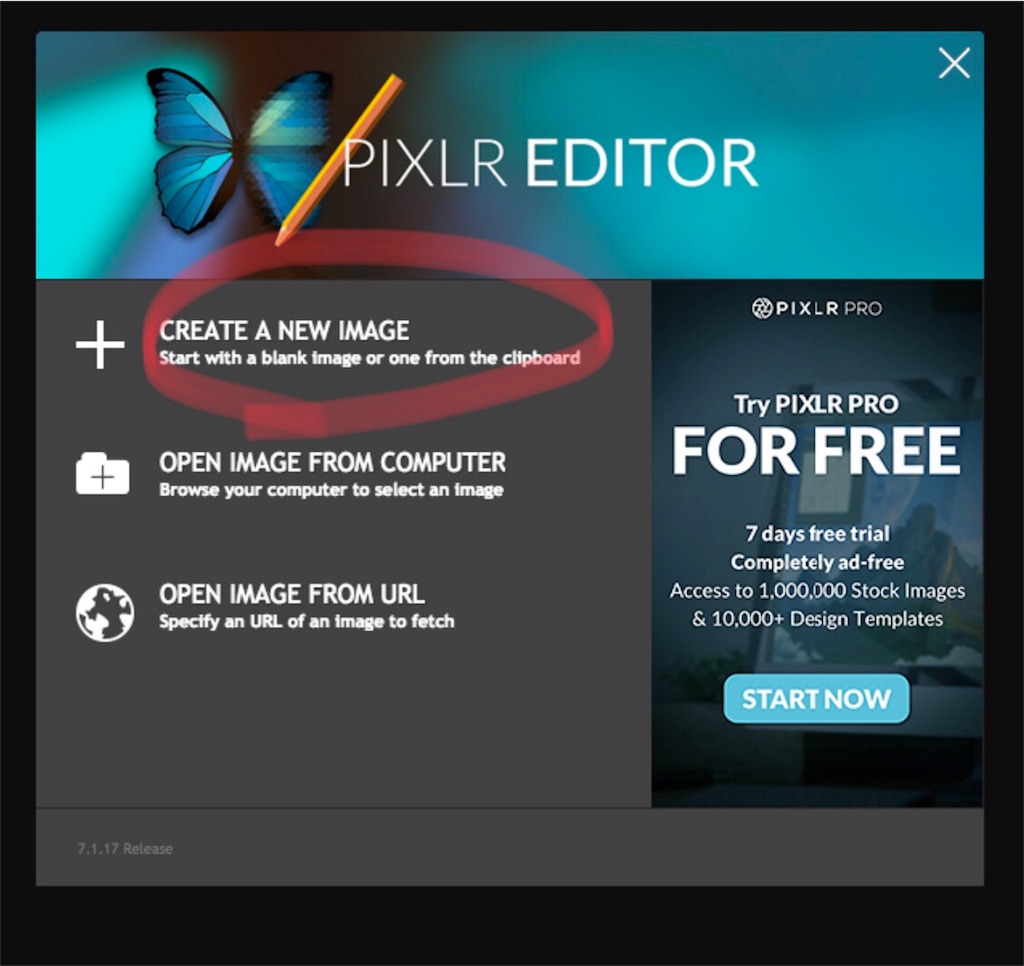
Pixlr Editorを開くと最初にこの画面が出てくるので『+CREATE A NEW IMAGE(新しい画像を作成)』 をクリックします。

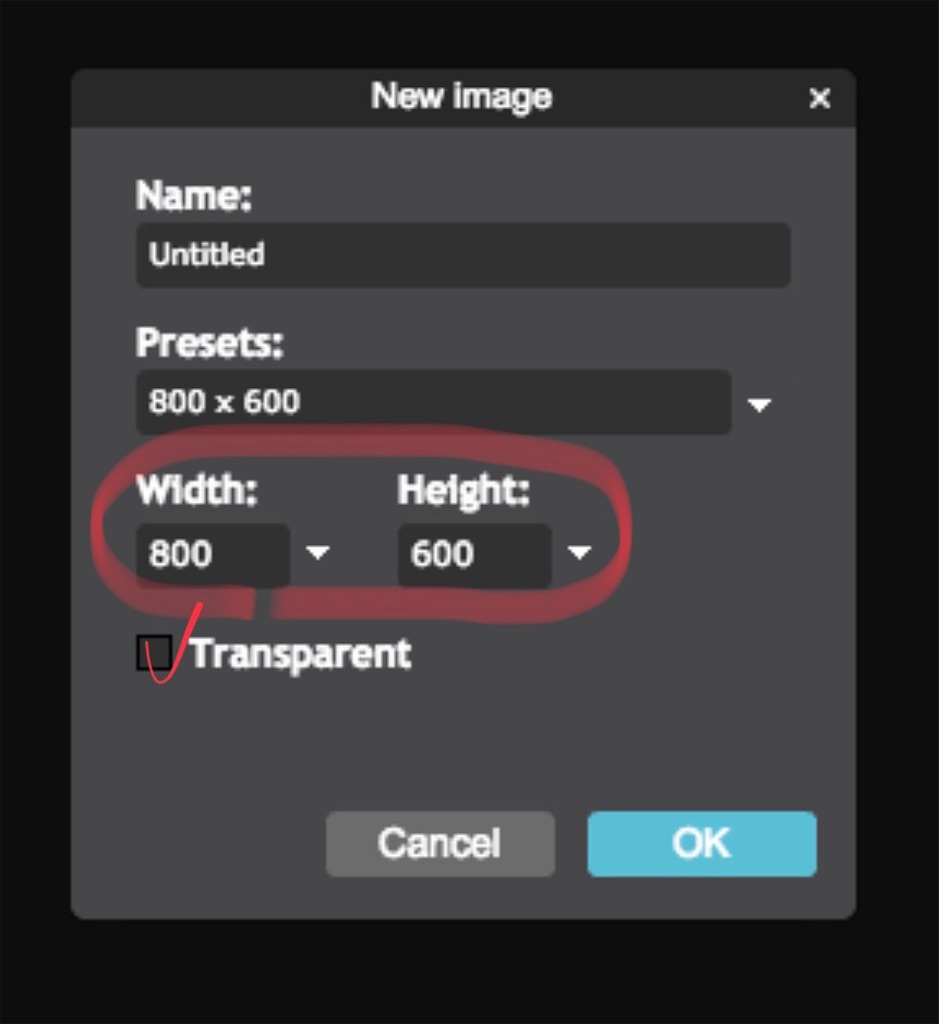
そうするとこの画面になります。
背景を透明にしたい方は画面1番下のTransparentにチェック!
サイズはWidthとHeightをいじります。

はてなブログのヘッダーのサイズは、1000px×200pxを推奨されているそうなのですが、1番近くて1040px×240pxしか選べないので少し大きいですがこのサイズで作成しました。
はてなブログでヘッダーを設定する時にトリミングする事になるので、多少大きくても特に問題はなかったです。
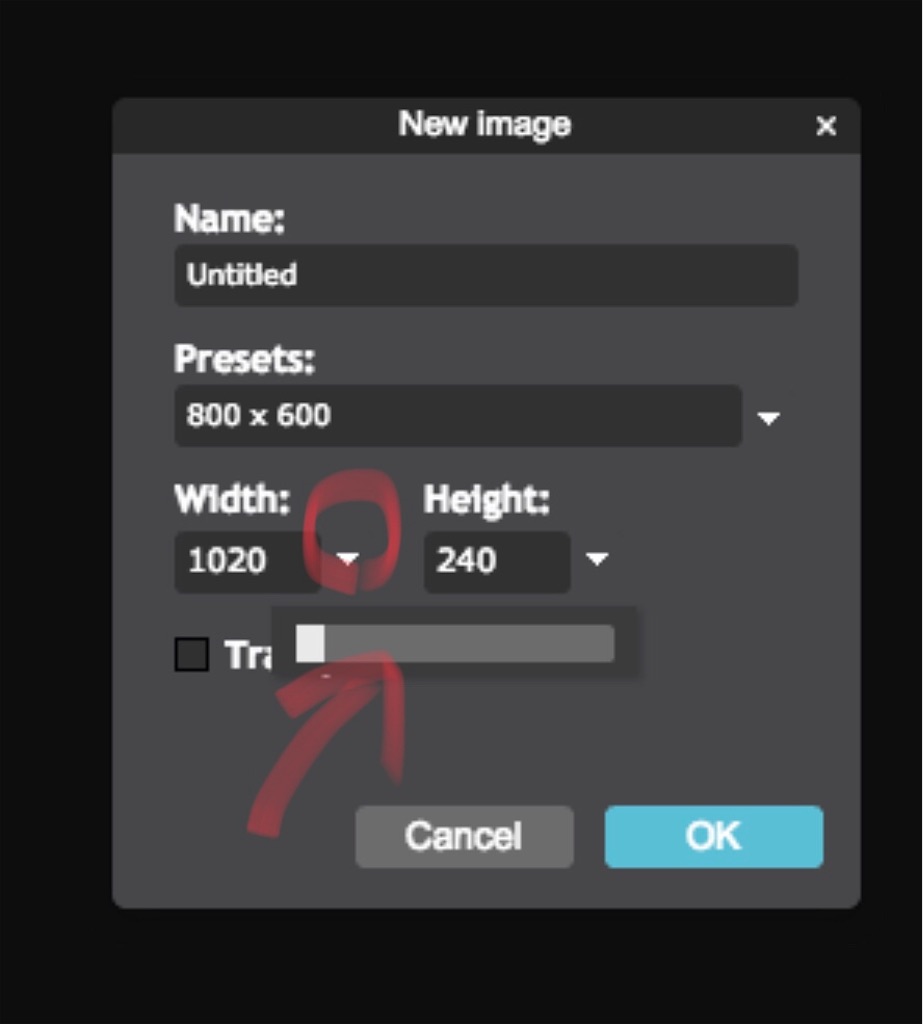
この矢印をクリックすると下にバーが出てくるので、これを動かしサイズを設定します。

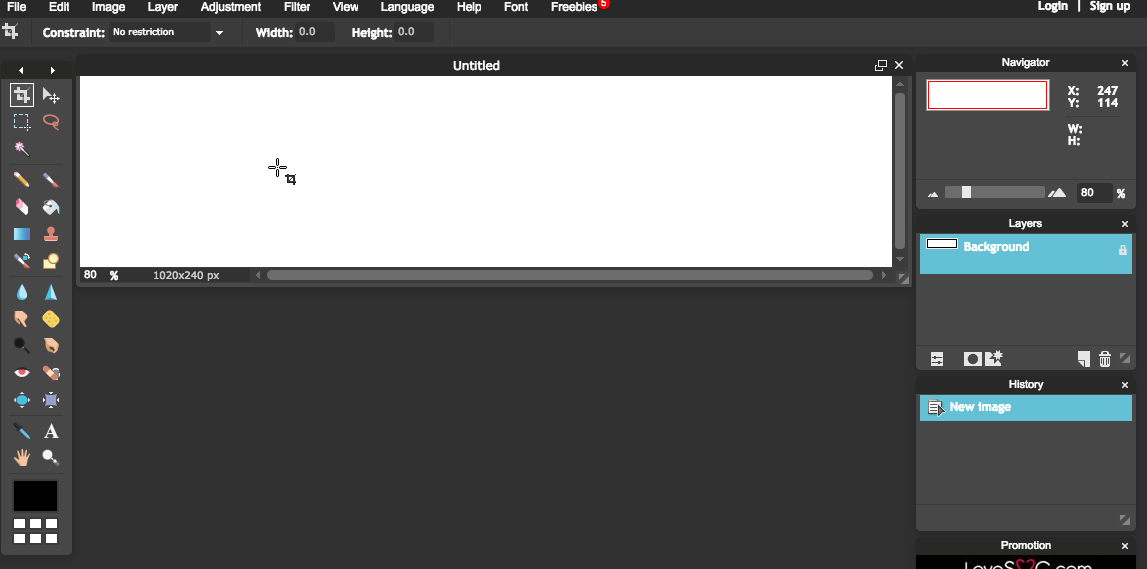
サイズを設定しOKボタンをクリックするとこの画面が出てきます。
これが1040px×240pxの大きさ。

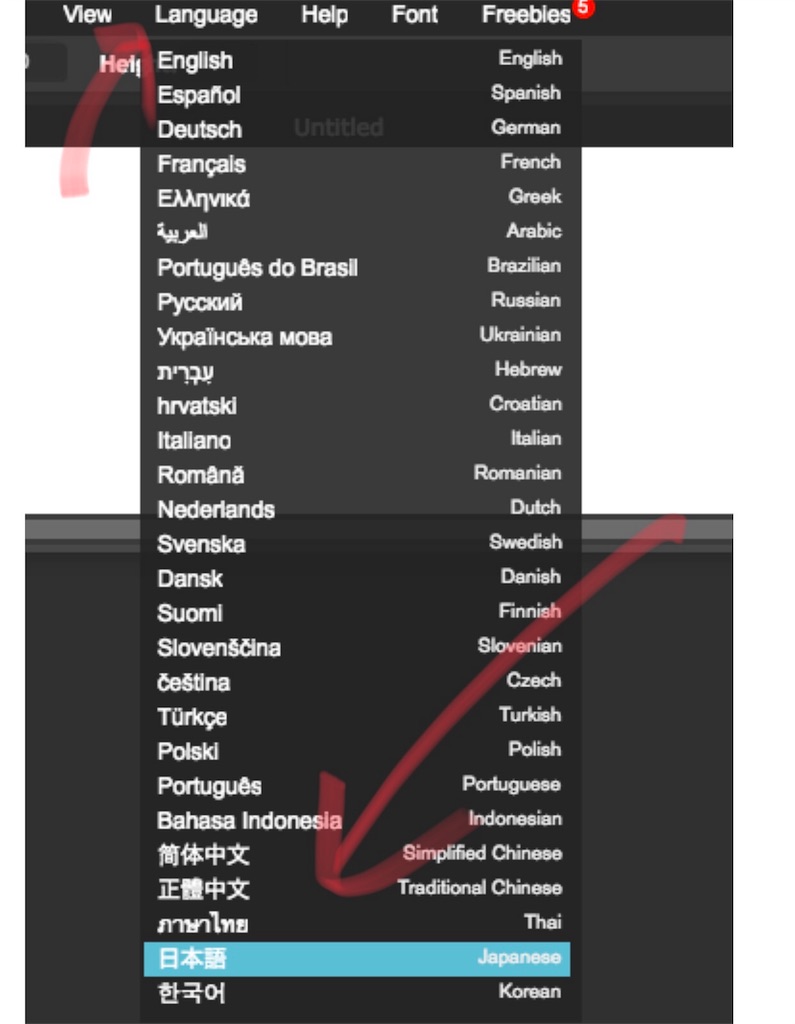
サイズ設定が終わったら、メニューバーのLanguageから日本語を選択し日本語表記にしましょう。
英語が出来る方はもちろんそのままで大丈夫です。

先ほど作った1020×240のスペースにヘッダーで使用したい写真を取り込みます。
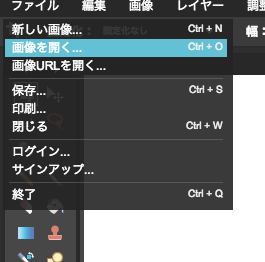
『ファイル』から『画像を開く』

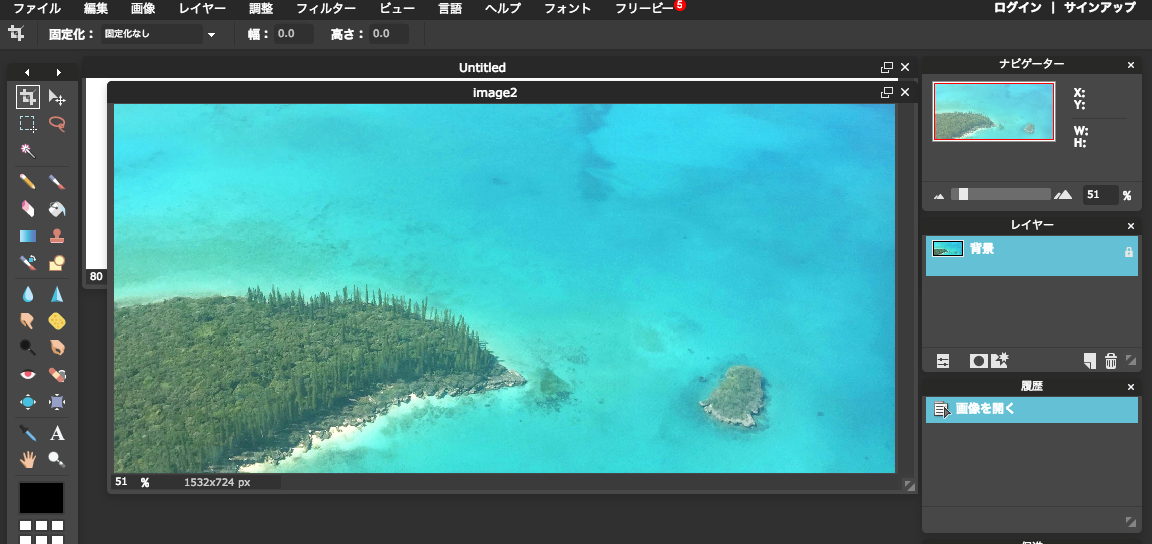
私は、ニューカレドニアの上空で撮影したターコイズブルーがキレイな海の写真にしました!

『画像を開く』とここに選択した画像が出てきます。

ヘッダーを作る場所に画像がかぶっているので下に移動します。

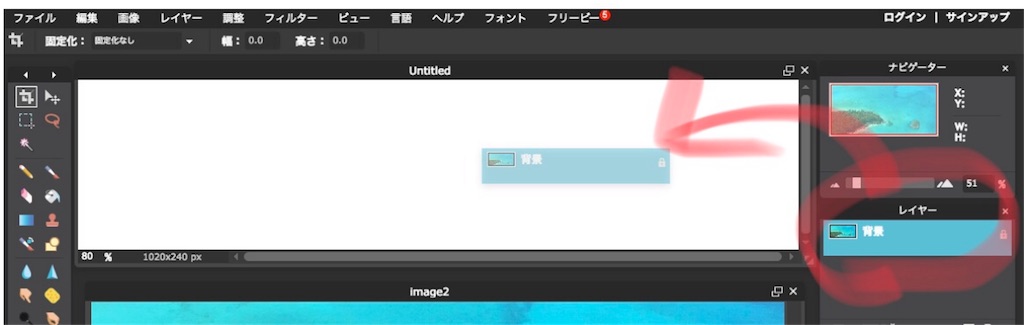
この写真をヘッダーを作るスペースに『レイヤー』からドラッグして配置します。

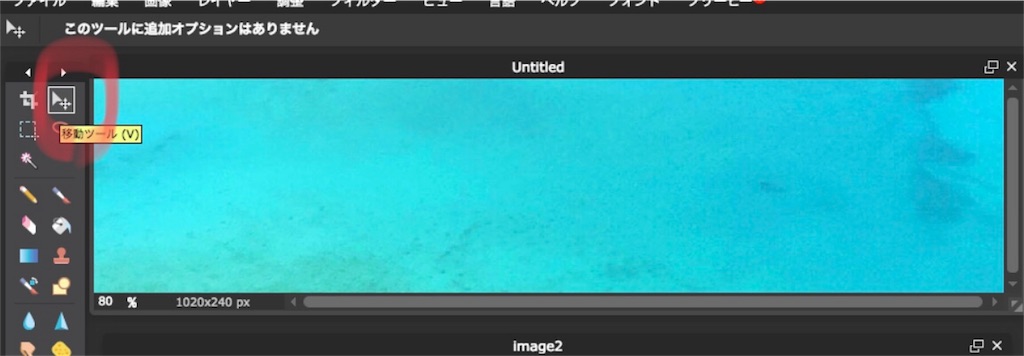
しかし希望の位置に画像がこないので『移動ツール』で位置を調整します。

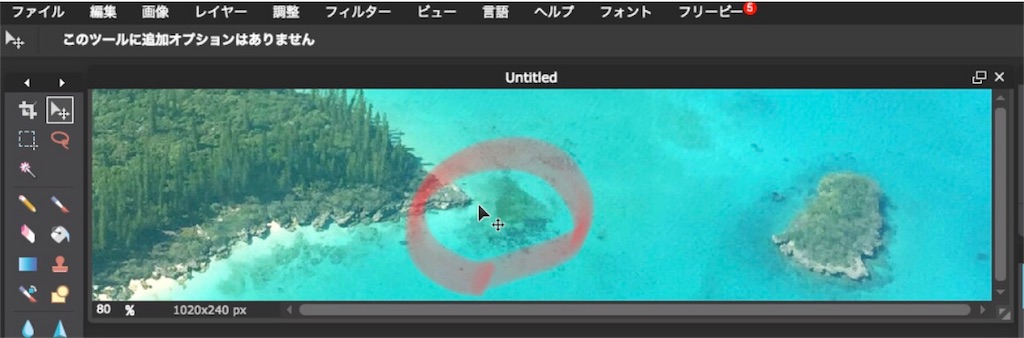
『移動ツール』を選択し画面上で動かすと、画像が移動するので、ちょうどいい場所を持ってきます。
私は海だけではなく島も入れたかったので、こんな感じにしました。

タイトル作成
画像が入ったら、ブログのタイトルを作成します。
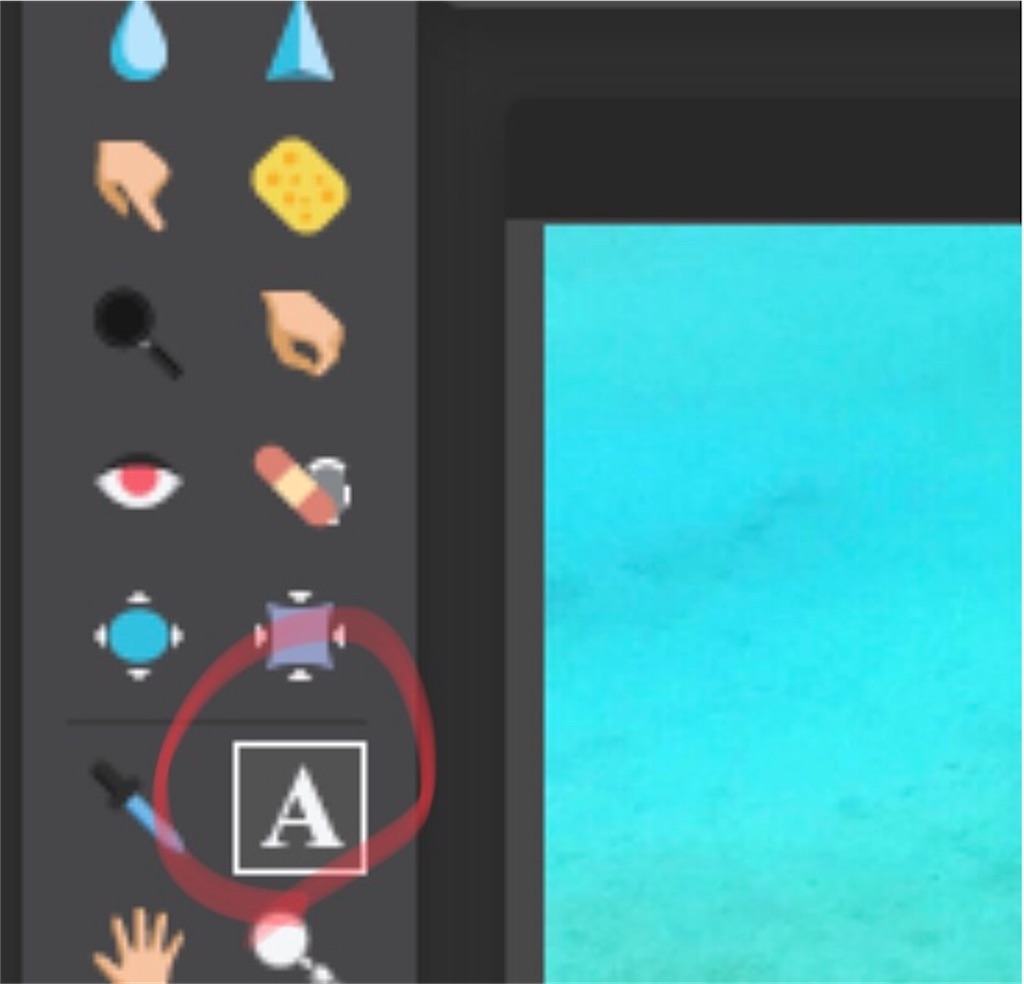
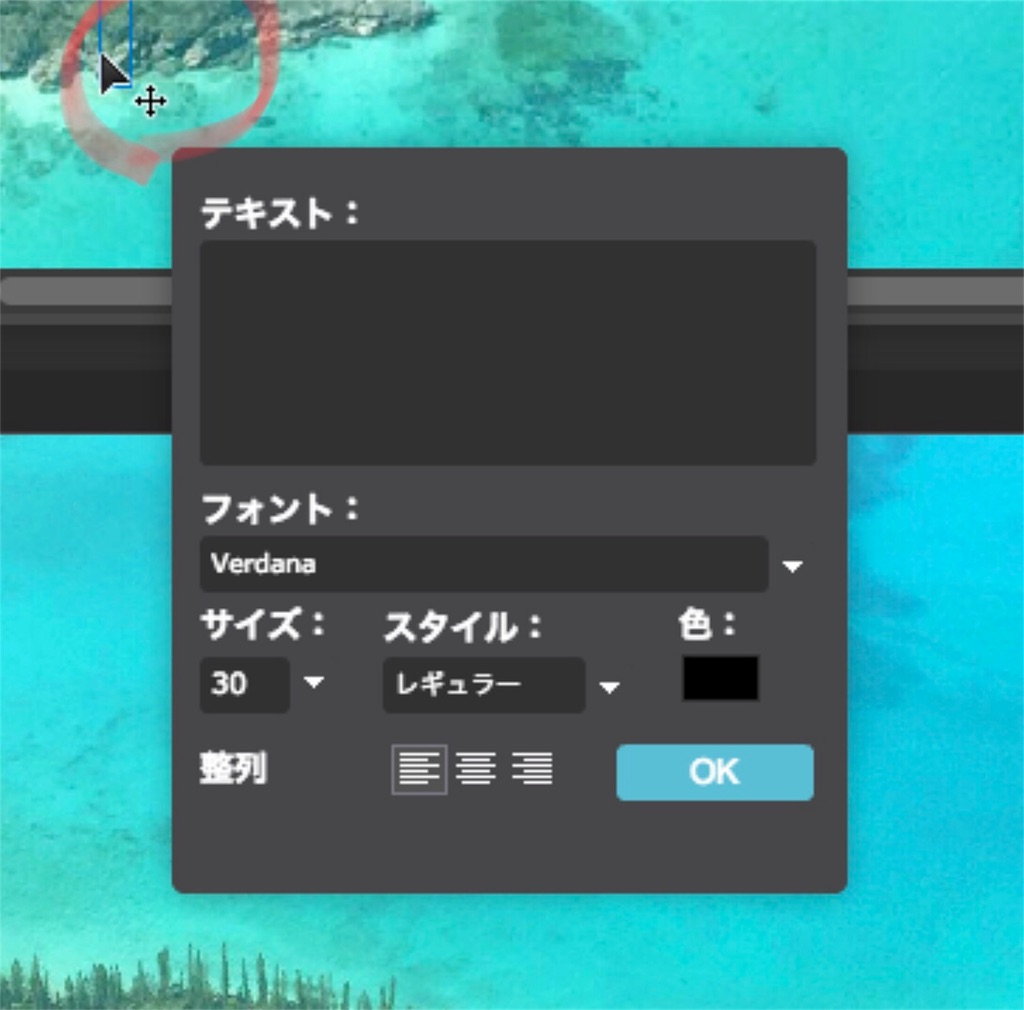
『文字ツール』を選択。

画像にカーソルを合わせクリック。

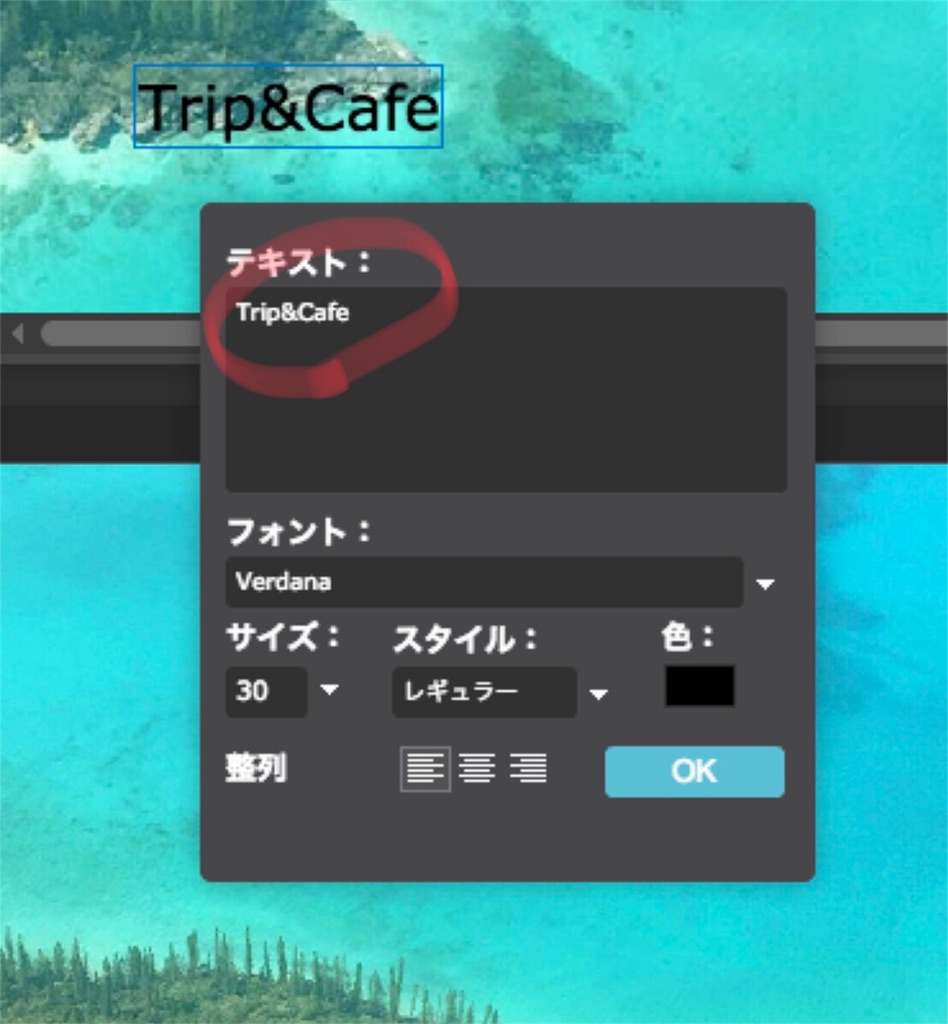
テキスト部分でブログタイトルを入力。

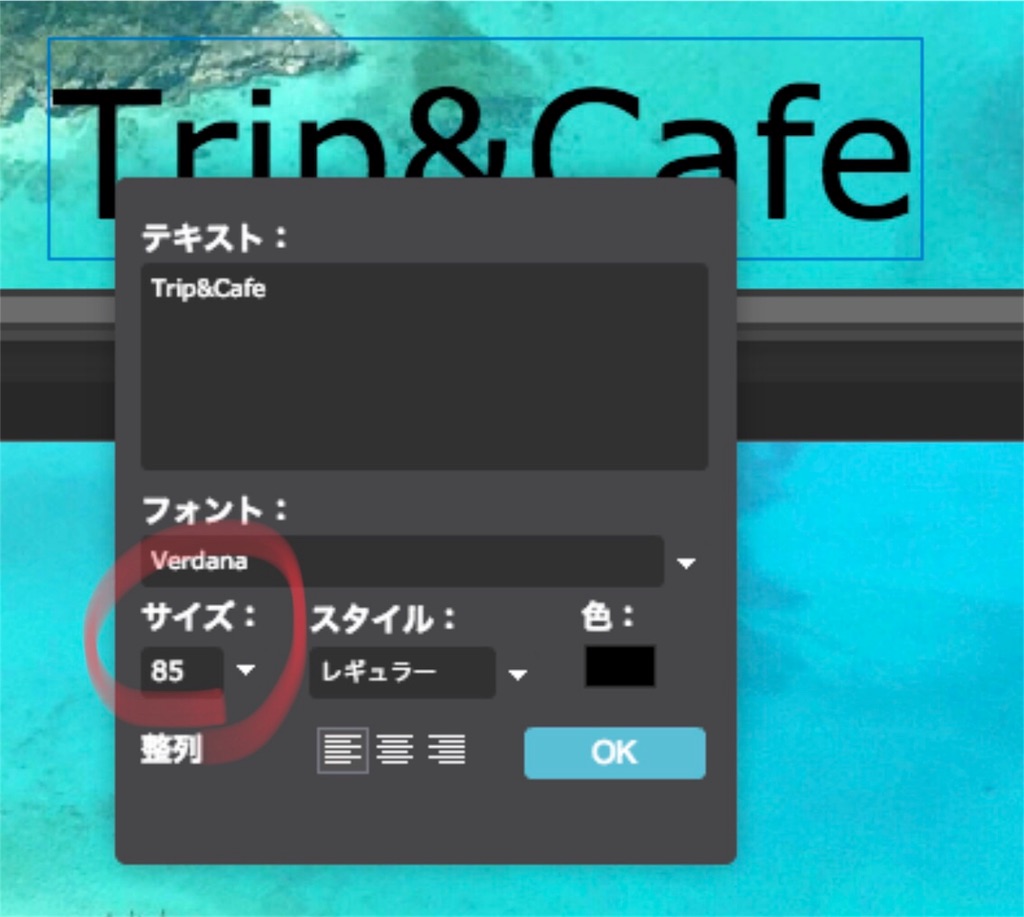
その後はサイズを変えましょう!
私は85にしました。
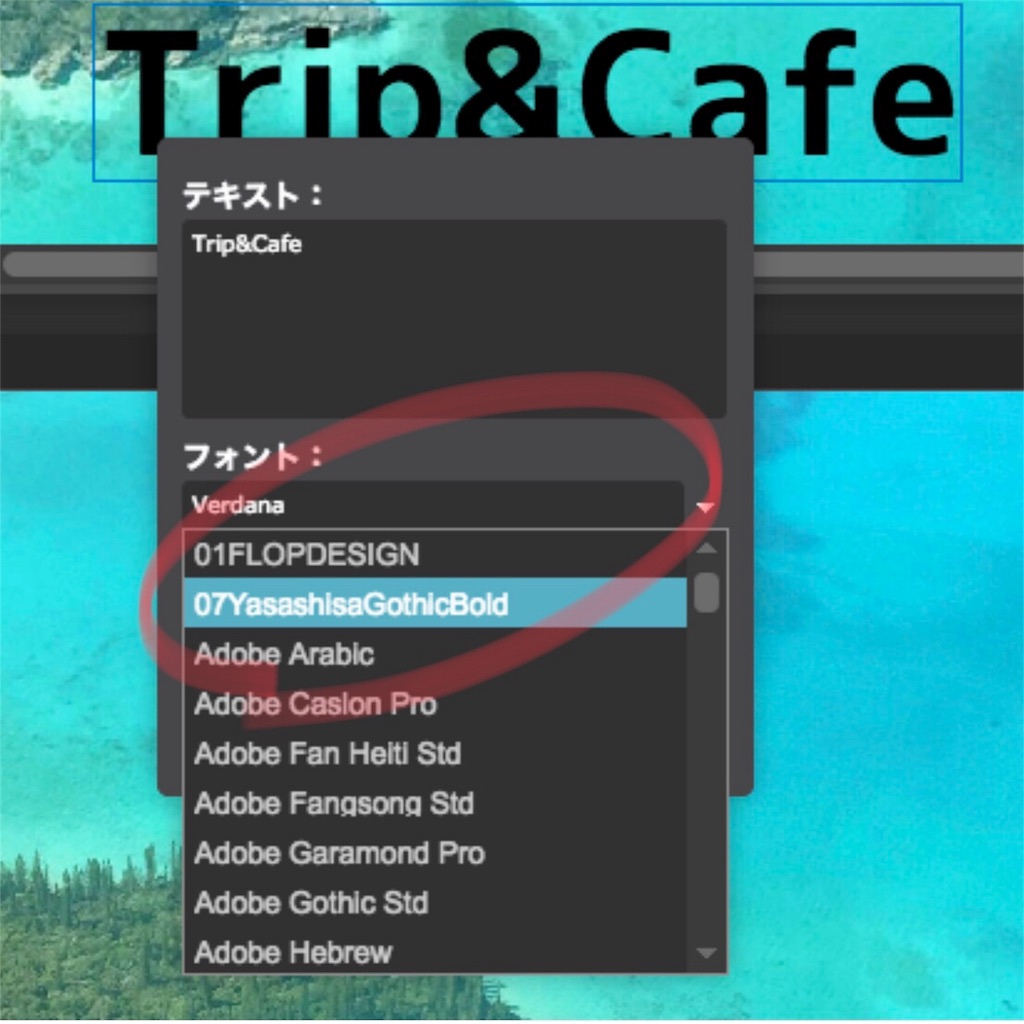
フォントも、好みのものを選択します。
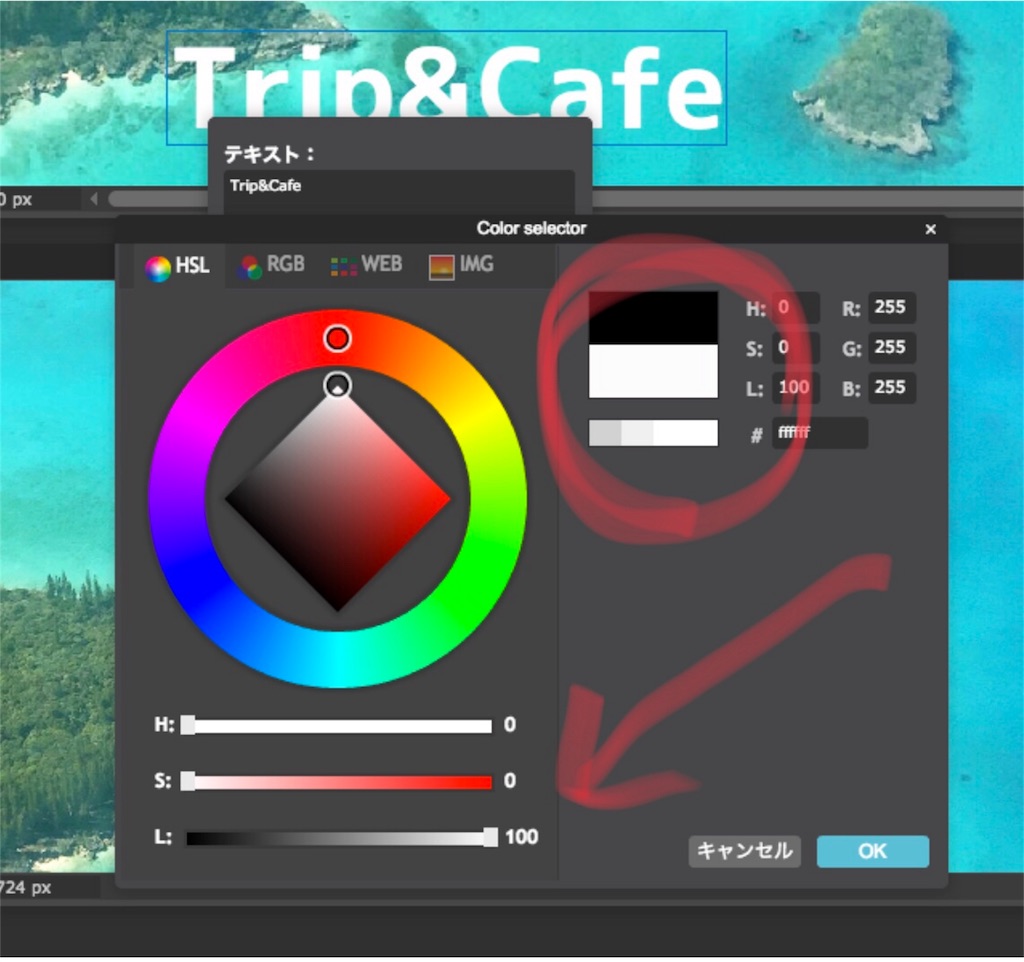
次はタイトルの色設定。
私は白にしました。
下のバーを動かすと色を変える事が出来ます!
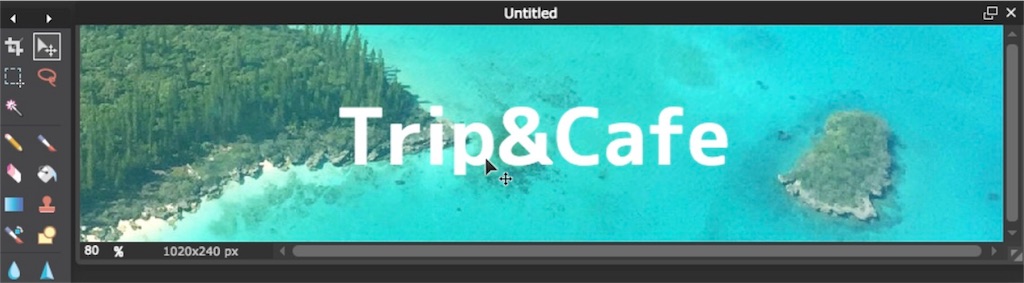
そして完成したのがこちら。

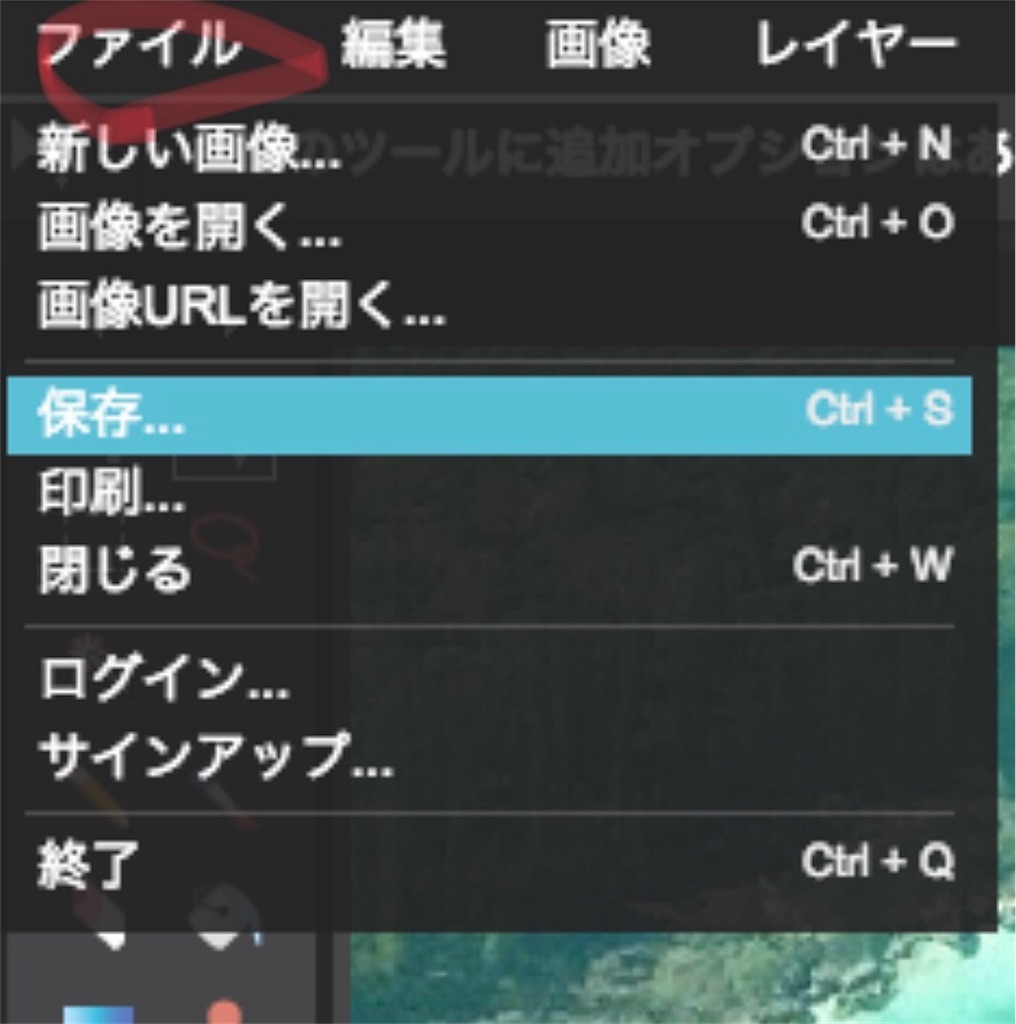
完成したら『ファイル』から『保存』します。
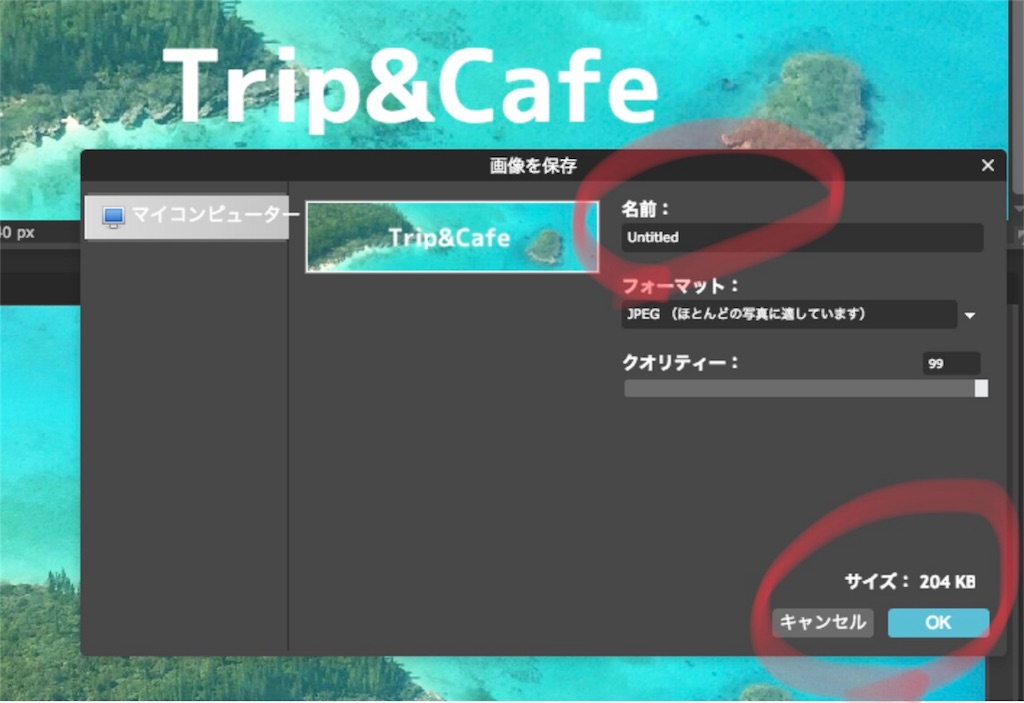
『保存』をクリックするとこの画面が出てくるので、名前やフォーマット、サイズを選択します。
私はJPEGにしました。
ヘッダー完成
お疲れさまでした☻
これでヘッダー作成は終了です。

はてなブログに設定
出来たてほやほやのNewヘッダーを、早速ブログに設定してみます。
『ダッシュボード』→『デザイン』を選択。

『カスタマイズ』→『ヘッダ』を選択。
そうするとこの画面になるので『画像をアップロード』から『ファイルを選択』をし、作成したヘッダ画像を読み込んでください。
この時に、トリミングをするよう促されますので希望の位置に調整してください。
また、状況に合わせて表示設定も変えましょう。
はてなブログのデフォルトのヘッダーには既にタイトルが入っているので『画像とテキストを表示』にチェックが入ったままだとNewヘッダーとタイトルがかぶってしまいます。
ですので『画像だけ表示』にしましょう!
これにてヘッダー作成→ヘッダー設定は終了です。
納得のいく感じで表示されているか確認してみてください。
PC・スマホ共キレイにヘッダーが収まればいいのですが、私は変に余白が多くなってしまいました。
おそらく私が使用しているブログテーマ『Haruni』の関係でそうなってしまったのかもしれません。
テーマによって余白の有無が決まるのだと思います。
ヘッダーの必要ない余白
私が1番苦戦したのがPCとスマホでヘッダーのサイズを余白なく合わせる事。
スマホではこんな感じになってしまいました。
上下非対称のスペースがとっても気になります!

色々な人のブログを参考にし余白をなくす方法を試してみたのですが全然反映されず…。
色々いじってみたのですが、今度はなぜかタイトルが上の方へ行ってしまうし。

PCの方も余白がやっぱり気になる!
レスポンシブデザインなので、PCに余白があるからスマホも余白が出来ているのだと思います。
でもなぜスマホだとずれる??

余白を消す方法
ヘッダーの余白をキレイに消すCSSはこちらのブログが参考になり、やっと出来ました!!
こちらのコードはどんなテーマを使っていても余白なしに出来るんだそうです。
『人生PRG』さんのこのブログ記事には本当に感謝です。ありがとうございます。
余白なしに出来るコードはこちらからコピペしてください↓
余白なくなり完成!
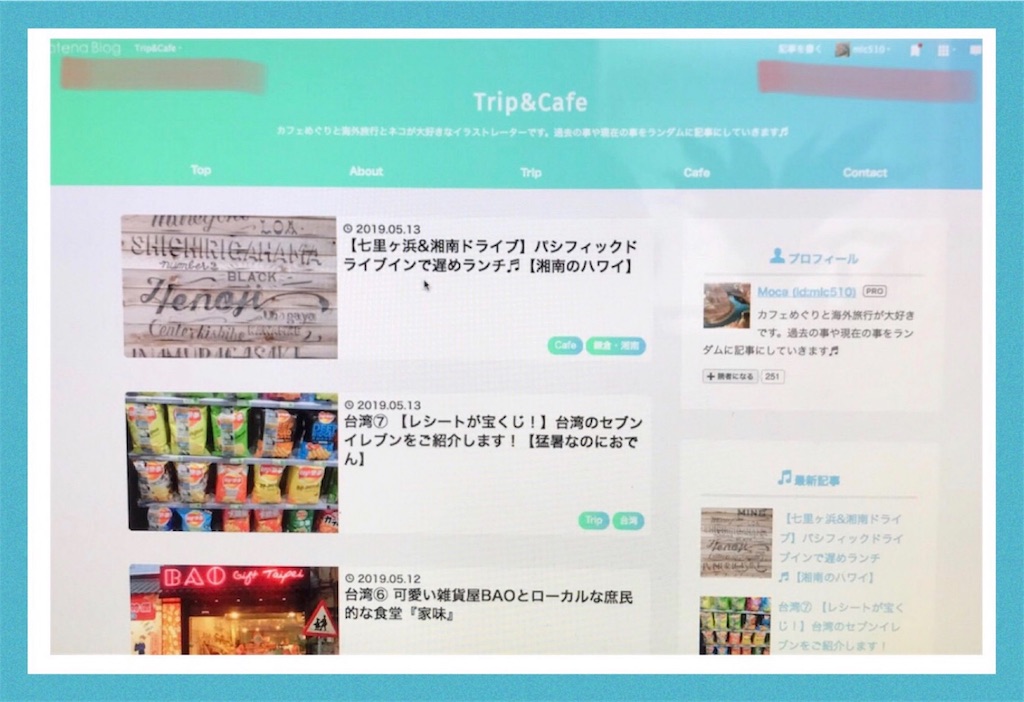
やっと納得のいくヘッダーが完成しました。
スマホで見てもPCで見てもぴったり!

PCの方も余白がなくなりすっきりしました!

はてなのアイコンを消す
ヘッダーがデフォルトの時は、はてなブログ側のアイコンがついていたのですが、すっきりさせたくてこちらも消しました。
この赤線の場所が気になる!

こちらが、はてなブログのアイコンの消し方です。
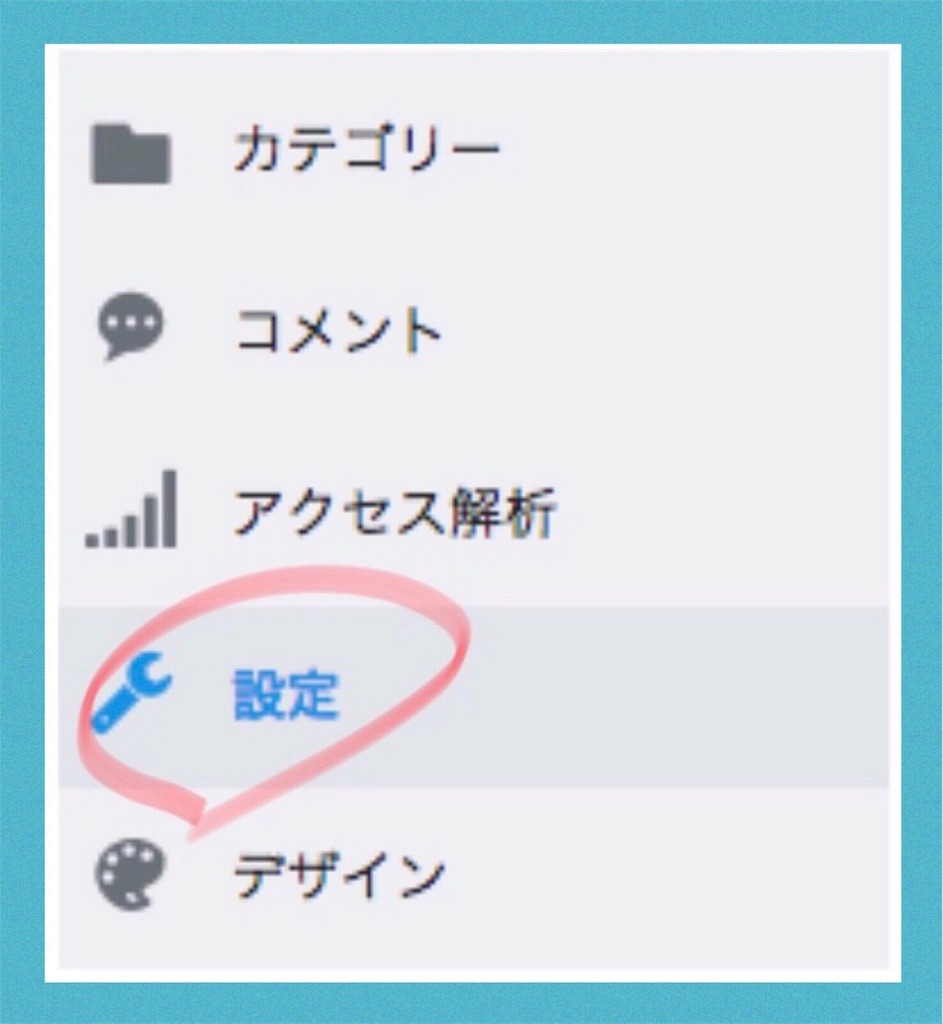
『ダッシュボード』→『設定』

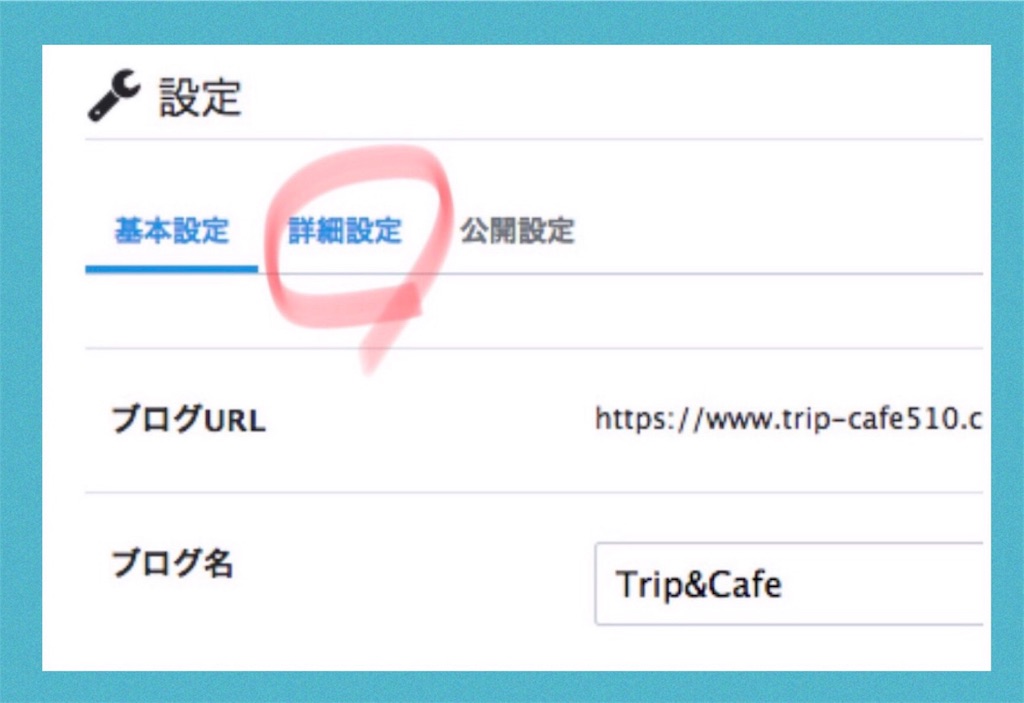
『詳細設定』

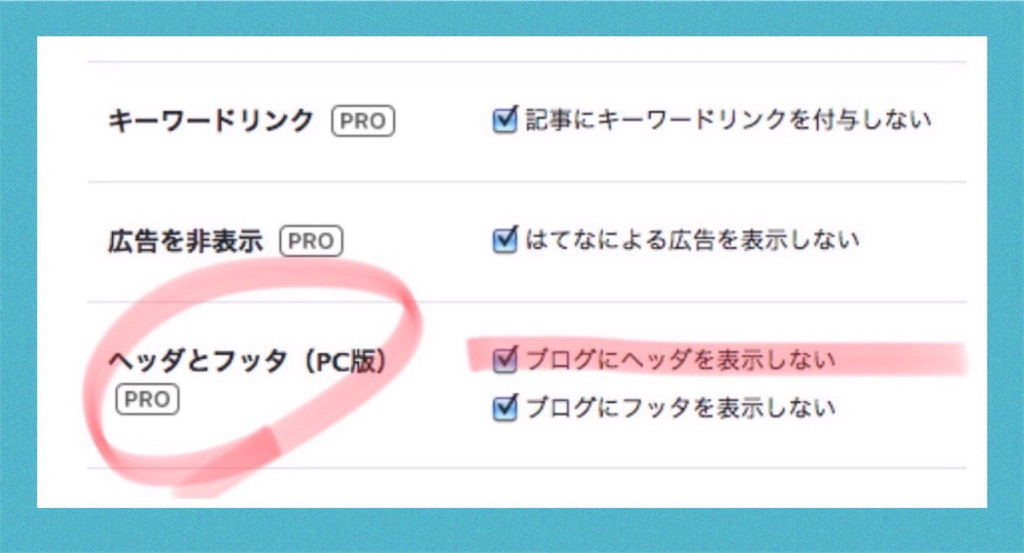
『ヘッダとフッタ(PC版)』の『ブログにヘッダを表示しない』にチェック!

そうするとスマホもPCもすっきりした見た目になります。
ブログを書く場合
はてなブログのデフォルト画面に元からあったアイコンなどを消してしまうと、どこからダッシュボードに行けばいいのか、ブログを書いたり編集をする時はどうすればいいか分からなくなると思います。
ですので『ヘッダを非表示』にする前に『ダッシュボード』をPCにブックマークしてください。

もしかしたら他にもやり方があるのかもしれませんが、初心者なためこれしか方法がわかりません。
でも、少しでもこの記事がどなたかの参考になればいいなぁと思います♬
ブログデザインが崩れる
余談ですが、ヘッダーの修正を後回しにし、WebアイコンのFont Awesomeを入れたくて<head>をいじっていたのですが<head>部分をいじりすぎた事でPC・スマホ共にブログデザインが崩れてしまいました!
重要な何かを消してしまったみたい。
PCからトップページを見るとタイトルが文字だけになってしまいました。
アイキャッチなどのデザインが無くなっています。

最悪な展開!
もう終わった...。
しかも超初心者なため何が原因かわからないんですよね。
CSSはバックアップを取ってあるのですが<head>のページはバックアップしていなかったんです。
履歴を辿り修復!
どうしていいか分からず焦ったのですが、この日のWeb履歴を辿りデザインが変になる前のコードが残っているところまで到達。
そこでおかしくなる前のコードをコピペして、無事に元に戻せたのでした!
この時は本当に血の気が引く思いでした。
ヘッダーも作って、さぁこれから!って時に全てが無になった〜なんて。
やはりCSSやHTMLやheadのバックアップは必要ですね。
そんなの当たり前だよ!って感じかもしれませんが、皆様もお気をつけください。
最後に
ヘッダー作成から設定までの手順を初心者向けに書きましたが、いかがでしたでしょうか?
検索しても『脱 初心者』向けばかりで、本当の初心者に向けた、痒いところに手が届く記事があまり見つからなかったんですよね。
本当の初心者は、普通の人が当たり前の事でも1から説明してもらわないと分からないんです。
デフォルトのはてなのアイコンなどを非表示にした場合、どこからブログを書けばいいのか、ダッシュボードはどこから出せばいいのか、私は本当に分からなかったんですよね。
基本過ぎるのか、検索しても解決出来るような記事も見つからないし…。
なので一連の流れを記した、この記事を書いてみました。
最後まで読んでくださりありがとうございました♬
それではまた!
こちらの記事もおすすめです。