
こんにちは。
最近ブログのカスタマイズにハマりまくっているMocaです♬
ハマり過ぎると徹底的にやりたくなる性格なので他の事が手に着かなくて困っています
それに初心者なため時間がかかり過ぎたり、説明通りにやっても一発でうまくいかない事が悩み。
今回もいつものようにうまくいかず、色々な人のブログを読み自分なりに試行錯誤してみた結果やっと出来ました。
そこで今日はブログで表示される可愛いアイコンFont Awesome(フォントオーサム)の設定の仕方を私のような初心者の方にも分かりやすくご説明していきます!
初心者の皆様のお役に立てればいいなぁと思います。
- Font Awesome5のアイコン
- Font Awesome5は便利
- コードをheadタグ内に貼る
- フォントが表示されない場合
- フォントが四角( □ )で表示される時
- それでも表示されない時
- フォントの使い方
Font Awesome5のアイコン
Font AwesomeとはWebやブログで使えるアイコンの事。
旧バージョンとFont Awesome5という最新バージョンがあるのですが、私はFont Awesome5の最新バージョンを使用しています。
また、Font Awesome5には無料プランと有料のPRPプランがあるのですが、無料プランだけでもアイコンの量がかなり多く未だに全アイコンを把握しきれていません
そして大きさや色も簡単に変える事が出来るんです!
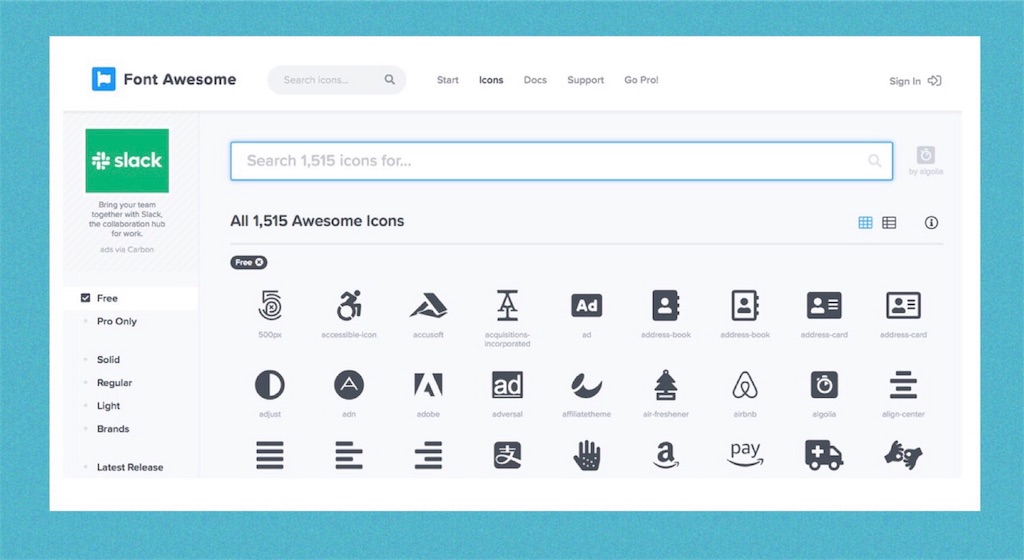
これは無料プランの数あるアイコンの中の一部ですが、こんなアイコンが自分のブログ内で使えるようになります
可愛いですよね。

Font Awesome5は便利
Font Awesome5はWebやブログ内で使えるだけではなく、他のカスタマイズをする時にも役立ってくるので導入しておいて損はないと思います。
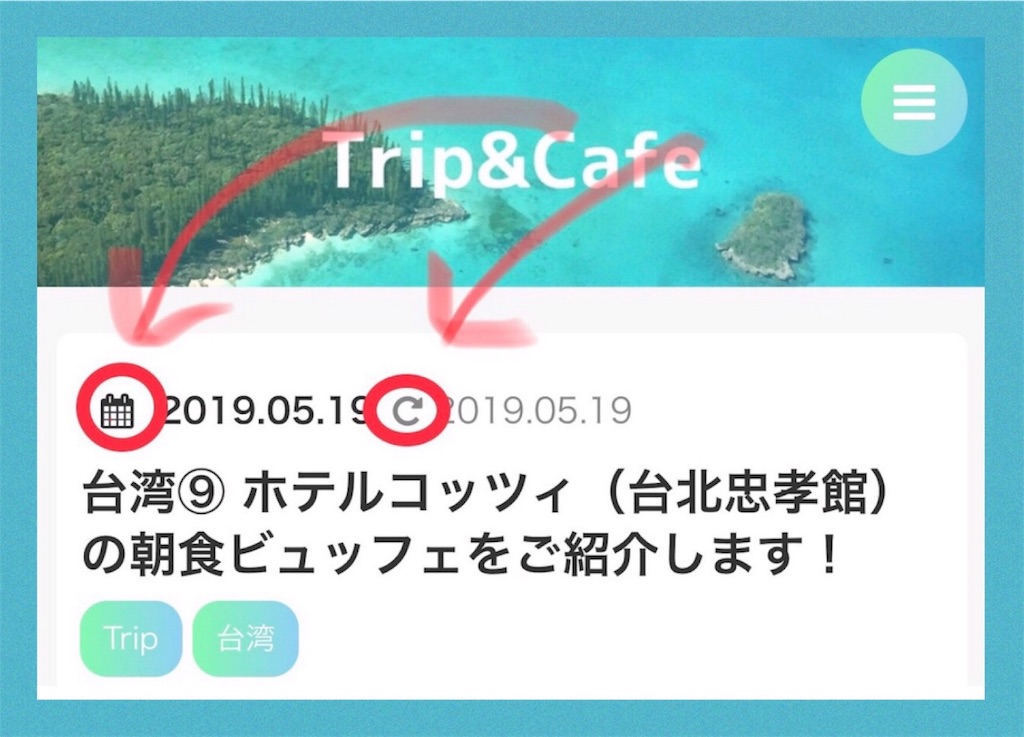
例えば、ブログをリライトした時に更新日時を表示させるカスタマイズをする時にもFont Awesome5が必要になってきます。
これが入っていないとこのアイコンが出てこないそうなんですよね。
(後日、更新日時を表示させるカスタマイズについても書きますね)

またブログカスタマイズをする時にも必要になってくる事があるそうなので、本格的にカスタマイズする前に導入してみてはいかがでしょうか?
コードをheadタグ内に貼る
こちらはスクショしたものです。

Font Awesomeを導入するにはまず、↑ のコードを<head>〜</head>の中に貼ります。
コードを貼る場所ですが、
ダッシュボード→設定→詳細設定→『headに要素を追加』の中です。
ちなみにはてなブログの場合、このコードを貼っただけではFont Awesomeのアイコンが正しく表示されませんでした。
その時の対処法も書いたので最後までお読みください。
私が参考にしたのはsaruwakaさんの記事です。
コードのコピペや詳しい設定の仕方などはこちらから参考にしてください
フォントが表示されない場合
はてなブログだとコードを貼り付けたはずなのに消えてしまうんです。
いくら貼ってもコードが消えてしまう時はこちらの記事を参考にしてください。
この問題は、フォントコードの中に『 』を入れる事で解決します!
例
通常<i class="far fa-clock"></i>
コード挿入時<i class="far fa-clock"> </i>
『 』を挿入するだけでちゃんと表示されるようになります。
注意点
この文章内では上記の説明で利用したコード、時計 のアイコンを表示させていますがブログ編集時にHTML編集で『 』を挿入しても『プレビュー』画面にしないと確認(見る)する事が出来ません。
『編集 見たまま』に戻しても何も表示されないですし『HTML編集』に戻してもコードが書き変わってしまいます。
でもフォントコードの間に を入れるだけで『プレビュー』や公開したブログにもちゃんと反映されますのでご安心ください。
フォントが四角( □ )で表示される時
上記の方法でやってもフォントが表示されず今度は四角( □ )で表示されてしまう時はこちらのブログがおすすめです。
様々な対処法が乗っています!
それでも表示されない時
私は最初こちらのコードを『headに要素を追加』に貼付けたのですが、うまくいきませんでした。
</script>
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
その後にFont Awesome5の公式サイトに行ってこのコード ↓ を『headに要素を追加』に貼付けたら無事使用出来るようになりました。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
ちなみに最初のコードを消して、Font Awesome5の公式サイトでコピペしたコードだけを貼ってもうまくいかなかったんですよね。
何をやってもうまくフォントが表示されず大変な思いをしましたが、上記の2つのコードをダッシュボード→設定→詳細設定→『headに要素を追加』に貼付けたらうまくいきました!
なぜか理由はわかりませんが、何をやっても出来なかったのがこの方法でうまくいったので良しとしたいと思います。
もし間違っていたら詳しい方やプロの方教えてください!
フォントの使い方
フォント(アイコン)はこちらのFont Awesome5のサイトへ行きお好みのフォント(アイコン)のコードをコピペしてください。
サイトに飛ぶと最初にこのページになります。
お好みのアイコンを探す事も出来ますよ〜。
その時は英語で探してください。
例えば家ならhome、顔文字ならfaceです。

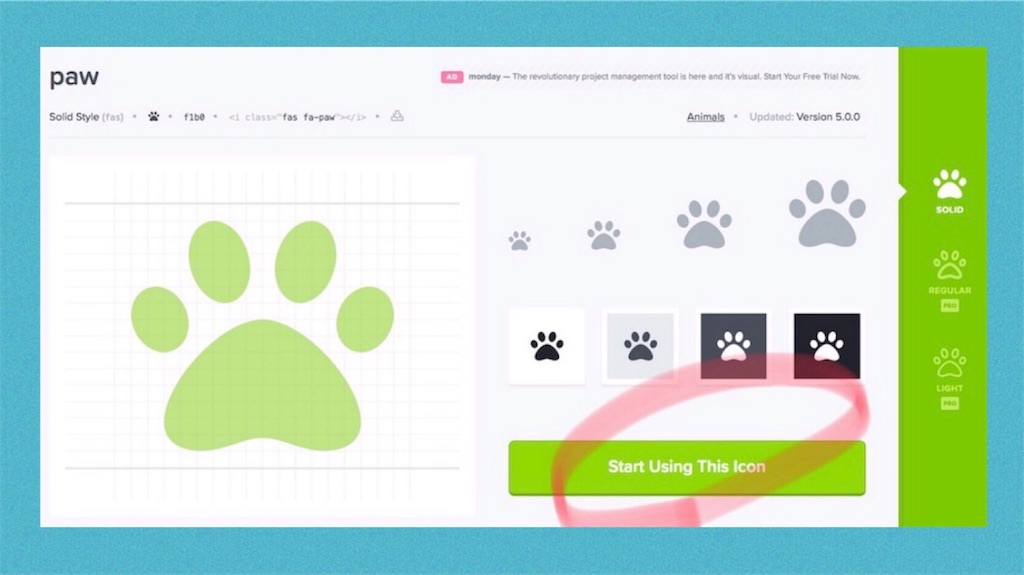
お好みのフォント(アイコン)を選んだらStart Using This Iconをクリック!

こちらのコードが出てるのでコピーしましょう。

よく使いそうなフォント(アイコン)は私はメモにコピペしてリスト化してあります。
こんな感じで ↓
その時にコード内の を入れるのを忘れないようにしてくださいね。
を入れないとはてなブログでは表示されません。
時計
<i class="far fa-clock"> </i>
笑う
<i class="far fa-laugh-squint"> </i>
コードはHTML編集画面にして <p> テキスト </p>の中に貼ります。
テキストの前でも後でもお好きな場所でOK!
これできっとうまくいくはずです!
万が一、うまくいかなかったらごめんなさい。
はてなブログの方は読者登録して頂けると嬉しいです
こちらの記事もおすすめです。
・ヘッダーを簡単に作りどんなブログテーマでも余白なしで設定するカスタマイズ方法

